Swift Practice # 168 SwiftUI Searchable 與TextField搜尋欄
上一篇透過UIKit重溫多國語系的處理方式,透過這樣的方法快速設定不同語言顯示的內容。
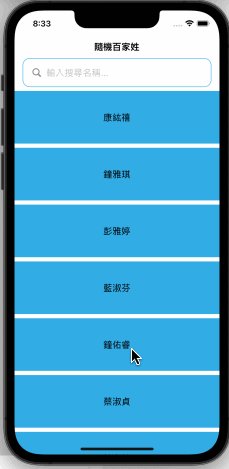
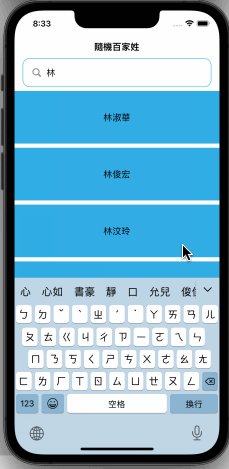
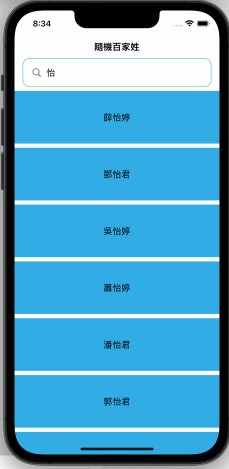
這篇要來看看side project的一項功能,預計會在裡面設定能夠搜尋資料的方式,於是上網找了一些方法來看看要如何實踐。這次練習的是透過台灣百家姓與菜市場名建立資料後進行搜尋。
Model:
ViewModel:
ContentView:
透過網路上的資源看到了Seacrchable的一種方法,嘗試透過這個方式建立看看。
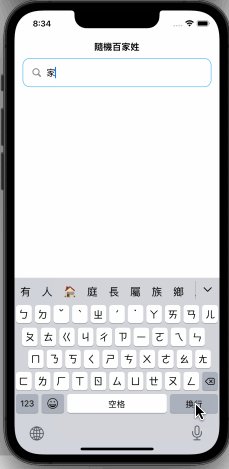
另一種方式是常見的TextField當作搜尋欄使用,透過綁定的字串的改變過濾搜尋結果。

簡單比較兩種方式,透過searchable的方式,在沒有使用時搜尋欄話自動隱藏,若不希望搜尋欄佔用UI空間的話可以透過這個方式,若是希望讓搜尋欄一直固定在畫面當中的話,就可以使用TextField的方式來使用。在此又多學到一個side project可以使用到的功能。持續加油!!!
